Download Svg Image In React Native - 340+ File SVG PNG DXF EPS Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-d15.blogspot.com/2021/04/svg-image-in-react-native-340-file-svg.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image In React Native - 340+ File SVG PNG DXF EPS Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
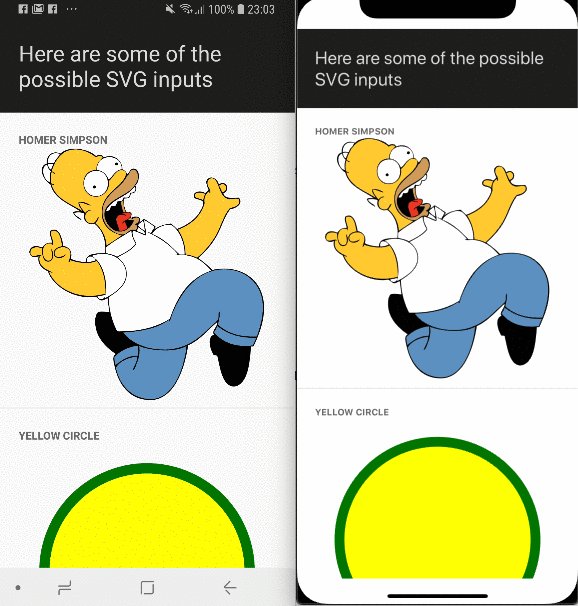
Here is Svg Image In React Native - 340+ File SVG PNG DXF EPS Free Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Here is my sample code Reduce asset resource sizes, add customizability, and get the sharpest image quality. Earlier it was not supported.
Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Earlier it was not supported.
Here is my sample code Earlier it was not supported. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. In react native we cannot directly display the svg format image. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.

React Native Svg Animation from miro.medium.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image In React Native - 340+ File SVG PNG DXF EPS Free - Popular File Templates on SVG, PNG, EPS, DXF File Reduce asset resource sizes, add customizability, and get the sharpest image quality. It doesn't require any native code setup. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Though some plugins let you render svg. Here is my sample code Geekmode is a mobile development platform that specializes in mobile development. Unlike the web, react native doesn't support svg out of the box. A react component for displaying different types of images, including network images, static resources, temporary local images, and images from local disk, such as the camera roll. A software operation which changes the encoded image in memory before it gets decoded. Svg library for react native, react native web, and plain react web projects.
Svg Image In React Native - 340+ File SVG PNG DXF EPS Free SVG, PNG, EPS, DXF File
Download Svg Image In React Native - 340+ File SVG PNG DXF EPS Free Though some plugins let you render svg. Earlier it was not supported.
Earlier it was not supported. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Here is my sample code Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects.
Svg is a vector graphics image format based on xml. SVG Cut Files
50+ Svg Image React Js PNG - FREE SVG files to download ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. In react native we cannot directly display the svg format image. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
GitHub - oblador/react-native-vector-icons: Customizable ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is my sample code Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
React Native Show SVG Image from Online URL and Local ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is my sample code Earlier it was not supported. Svg library for react native, react native web, and plain react web projects.
react-native-svg-uri for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Here is my sample code Svg library for react native, react native web, and plain react web projects.
How to show gradient SVG image in React Native - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Here is my sample code Svg library for react native, react native web, and plain react web projects.
react-native-svg-animations - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Earlier it was not supported. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
React Native SVG | How to use SVG to React Native | Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Earlier it was not supported. Svg library for react native, react native web, and plain react web projects.
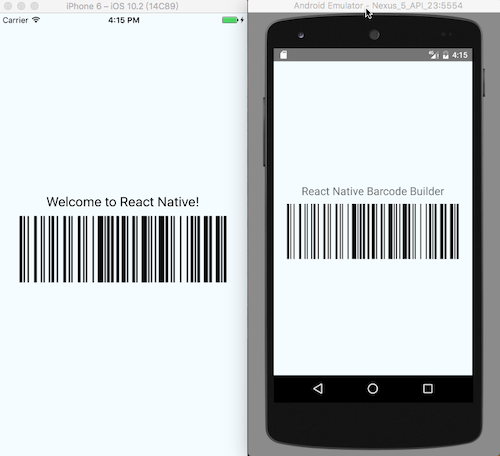
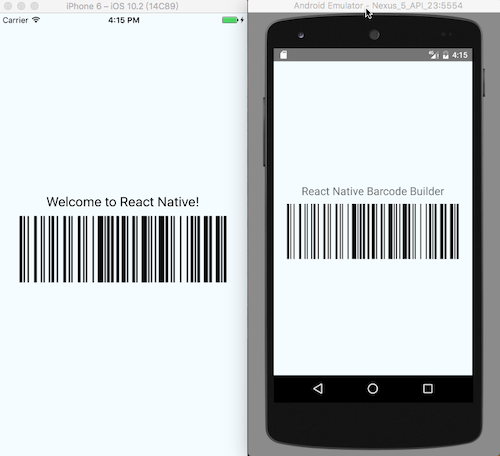
react-native-barcode-svg - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
How to Display SVG Images in React Native • Bintorosoft for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. In react native we cannot directly display the svg format image. Here is my sample code
React Native Svg Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Here is my sample code In react native we cannot directly display the svg format image.
The Beginner's Guide to React Native UI Libraries ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In react native we cannot directly display the svg format image. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Svg library for react native, react native web, and plain react web projects.
kristerkari/react-native-svg-example: A simple example app ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Here is my sample code
GitHub - 73R3WY/react-native-svg-animations: SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In react native we cannot directly display the svg format image. Here is my sample code Reduce asset resource sizes, add customizability, and get the sharpest image quality.
react-native-svg-transformer - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. In react native we cannot directly display the svg format image. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
React Native Show SVG Image from Online URL and Local ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In react native we cannot directly display the svg format image. Here is my sample code Svg library for react native, react native web, and plain react web projects.
react-native-svg-charts - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In react native we cannot directly display the svg format image. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Earlier it was not supported.
A QR Code generator for React Native based on react-native ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Earlier it was not supported.
react-native-svg-renderer - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Earlier it was not supported. Here is my sample code
react-native-svg - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Here is my sample code
react-native-svg-charts - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is my sample code In react native we cannot directly display the svg format image. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image.
React Native SVG | How to use SVG to React Native | Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Here is my sample code Earlier it was not supported.
Download This tutorial is going to be completely sole satisfying for web developers as it highlights on displaying various types of images using react native image component. Free SVG Cut Files
React Native Show SVG Image from Online URL and Local ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is my sample code Earlier it was not supported. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Svg library for react native, react native web, and plain react web projects.
Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Codemagic - CI/CD for Flutter and mobile app projects for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Here is my sample code Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects.
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Earlier it was not supported.
React Native SVG | How to use SVG to React Native | Examples for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Earlier it was not supported. Svg library for react native, react native web, and plain react web projects. Here is my sample code Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Here is my sample code Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
react-native-svg-uri for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Here is my sample code Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Svg library for react native, react native web, and plain react web projects.
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Earlier it was not supported.
React Native SVG | How to use SVG to React Native | Examples for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Svg library for react native, react native web, and plain react web projects. Here is my sample code Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Svg library for react native, react native web, and plain react web projects. Earlier it was not supported.
react-native-barcode-svg - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is my sample code Reduce asset resource sizes, add customizability, and get the sharpest image quality. Earlier it was not supported. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects.
Earlier it was not supported. Here is my sample code
react-native-svg-paths - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects.
Earlier it was not supported. Here is my sample code
react-native-svg-image - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image.
Earlier it was not supported. Here is my sample code
React Native Svg Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects. Here is my sample code Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Earlier it was not supported. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
React Native SVG Image & ClipPath - Prototyped - Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is my sample code Reduce asset resource sizes, add customizability, and get the sharpest image quality. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image.
Here is my sample code Svg library for react native, react native web, and plain react web projects.
React native svg arc path - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Here is my sample code Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Earlier it was not supported. Here is my sample code
GitHub - ggomaeng/react-native-svg-chicken: Animated ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Svg library for react native, react native web, and plain react web projects. Here is my sample code Reduce asset resource sizes, add customizability, and get the sharpest image quality. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
React Native Svg Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Here is my sample code Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects.
Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
React Native load multiple SVG image - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Here is my sample code Reduce asset resource sizes, add customizability, and get the sharpest image quality. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Here is my sample code Earlier it was not supported.
React Native Logo Svg, HD Png Download - kindpng for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image.
Earlier it was not supported. Here is my sample code
Adds support for loading svg images in React Native for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Here is my sample code Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Here is my sample code Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Import SVG files in your React Native project the same way for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Earlier it was not supported. Here is my sample code
Here is my sample code Earlier it was not supported.
React Native Svg Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Earlier it was not supported. Here is my sample code
react-native-svg-charts - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Here is my sample code Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Here is my sample code Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
react-native-svg-charts for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects. Earlier it was not supported. Here is my sample code
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects.
